Korang juga boleh buat 'moderation' . Bahasa senang fahamnya, bila orang komen dalam 1 entri, dia takkan terus tunjuk. Dia akan suruh korang baca dahulu dan approvekan kalau nak.
1. Sorokkan komen Blogspot korang.
Mesti sorokkan komen blog korang untuk cantik. Tapi rasanya boleh kalau korang buat kedua-dua komen(FB&Blog) dalam 1 entri. Tapi Ali tak pernah mencuba.
Klik pada Settings > Posts > Comments dan setkan kepada 'hide'.

2. Buat Aplikasi Facebook korang.
Klik pada Settings > Posts > Comments dan setkan kepada 'hide'.

2. Buat Aplikasi Facebook korang.
Yang ni memang wajib buat. Kalau tak buat, alamatnya komen korang keluar habuk je. Jangan risau pasal nak bubuh nama apa. Dia tak tunjuk pun.
klik sini dan klik pada 'Create New App button'

Tulis nama aplikasi korang.

Lepas dah selesai, korang akan dapat macam di bawah.
Ikut macam ni :
3. Tambah kod Meta Tags.
xmlns:fb="https://www.facebook.com/2008/fbml"

Korang boleh setting facebook korang di entri-entri korang. Mesti ada button setting kecuali korang tak sign in.
klik sini dan klik pada 'Create New App button'

Tulis nama aplikasi korang.

Lepas dah selesai, korang akan dapat macam di bawah.
Ikut macam ni :
App ID kena copy dahulu.
App domain : blospot.com
Website : URL blog korang.
Terus save !
App domain : blospot.com
Website : URL blog korang.
Terus save !
3. Tambah kod Meta Tags.
Dinasihatkan harus bersabar dan bersabar dengan kod ni sebab mesti ada tanda merah bila salah letak. Korang perlu dowloand backup dulu, takut menangis macam opera cina nanti.
Modify kod ini.
<meta content='YOUR_FACEBOOK_APPLICATION_ID' property='fb:app_id'/>
letak kod tu di bawah <head>
tak tahu nak cari ? tekan ctrl+f dan taip <head>
kalau dah puas, klik save laju-laju.

4. Kod FB komen.
kalau dah puas, klik save laju-laju.

4. Kod FB komen.
Pergi Template/Design > Edit HTML dan klik "Expand Widget Templates". Cari kod ni. Tak tahu nak cari ? tekan ctrl+f keyboard. takkan nak ajar lagi ?
<div class='post-footer-line post-footer-line-3'>
Kalau tak dapat cari, cari ni pula :
Kalau tak dapat cari, cari ni pula :
<p class='post-footer-line post-footer-line-3'>
Tak jumpa juga ? cari ni pula.
<data:post.body/>
letak kod ni dekat kod yang korang cari tadi.
Tak jumpa juga ? cari ni pula.
<data:post.body/>
letak kod ni dekat kod yang korang cari tadi.
<b:if cond='data:blog.pageType == "item"'> <div id="fb-root"></div> <script>(function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; d.getElementsByTagName('head')[0].appendChild(js); }(document));</script> <fb:comments width='450' colorscheme='light' expr:title='data:post.title' expr:href='data:post.canonicalUrl' expr:xid='data:post.id'/> </b:if>
korang boleh tukar lebar 450 tu dengan lebar yang korang nak. Kalau korang nak FB komen versi hitam legam, korang boleh tukar 'light' kepada 'dark'. Pasti gelap gelita.
5.Akhir sekali.
korang boleh tukar lebar 450 tu dengan lebar yang korang nak. Kalau korang nak FB komen versi hitam legam, korang boleh tukar 'light' kepada 'dark'. Pasti gelap gelita.
5.Akhir sekali.
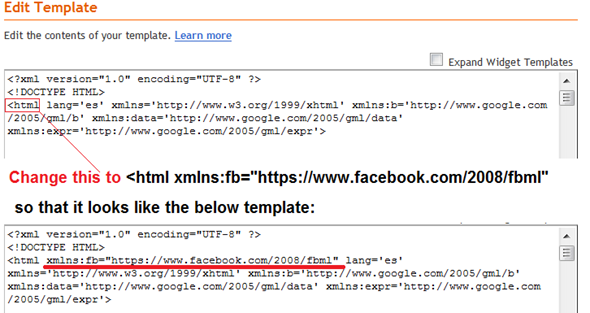
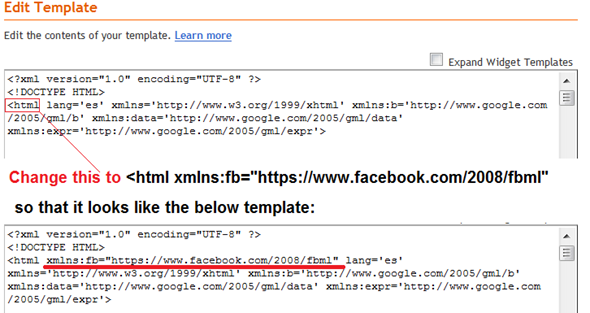
Korang kena letak FB namespace dia. Dia ibarat lesen atau road tax. haha.
Cari <html
Cari <html
dan pastekan kod ni selepas kod tadi tu.
xmlns:fb="https://www.facebook.com/2008/fbml"

Save templete ! siap !
Korang boleh setting facebook korang di entri-entri korang. Mesti ada button setting kecuali korang tak sign in.





0 comments:
Post a Comment